Après quelques recherches sur Internet, il apparait que beaucoup de personnes se posent toujours la question de ce qu’est un favicon mais plus encore, de l’intérêt d’afficher celui-ci sur un site.
Cet article essaie de regrouper quelques éléments sur notre petit favicon.
Qu’est ce qu’un favicon ?
Le mot favicon est un mot contracté né des mots anglais favorites et icon dont les traductions françaises sont marque-pages et icône. Il s’agit d’une petite image qui a différents champs d’utilisations :
- Visible sur les onglets des navigateurs,
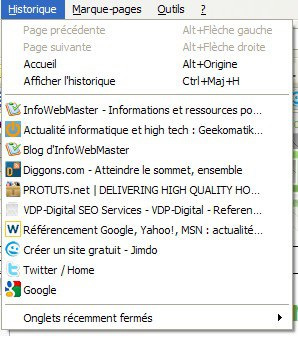
- Accessible dans le menu des favoris (ou marques pages) ou l’historique du navigateur
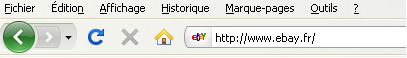
- Visible dans la barre d’adresse du navigateur
- Utilisé par certains agrégateurs de flux RSS comme Netvibes
A quoi sert un favicon ?
L’intérêt du favicon est ergonomique, esthétique et marketing. C’est un moyen supplémentaire pour un site Internet de véhiculer une image auprès de ses visiteurs. Aujourd’hui, la quasi-totalité des sites Internet professionnels ont un favicon parce qu’on se rend compte que, malgré sa petite taille, il attire néanmoins l’œil et associe un nom de site à une image (plus facilement mémorisable) surtout à l’heure où les navigateurs affichent le mode multi-onglets et qu’il est de plus en plus difficile de s’y retrouver.
Comment choisir la forme de son favicon ?
Ici, il n’y a pas de règle prédéfini et qui fonctionne. Il faut avoir en tête la mise en avant d’une image facilement mémorisable, avec une couleur bien propre et qui rappelle le plus possible le nom du site, de la marque, ou de la société.
On pourra ainsi voir apparaitre différents types de favicon :
- Une lettre (quand le nom d’un site ou marque est trop long par exemple)
- Un nom de marque ou société quand celui-ci le permet parce que les noms sont petits
- Des images marquantes, symboles, représentant la société
Créer votre favicon
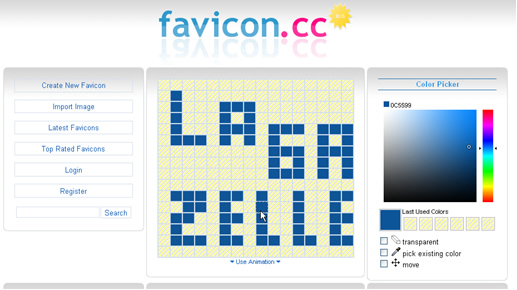
Un favicon est très facile à créer. Vous récupérez votre logiciel de retouche d’image préféré (Paint, Photoshop, logiciels à télécharger dédiés au favicon comme IcoFX ou bien Favicon.cc (pour les artistes: réalisation des favicon pixel par pixel comme ci-dessous) :
Enfin, il existe quelques galeries de favicons qui vous proposent des solutions toutes faites, mais bien entendu, il n’y a plus de personnalisation dans ce cas.
Vous vous lancez ensuite dans la création d’une image simple et représentative de votre site. Cette image devrait être créé en 16*16 pixel et/ou 32*32 pixel ce qui est largement suffisamment pour couvrir les champs d’actions du favicon.
Pour finir, vous renommez votre image en favicon.ico
Comment ajouter votre favicon ?
Reste maintenant à l’ajouter sur votre site. Dans la mesure où l’on ne rentre pas dans les détails techniques sur ce blog (même si, dans notre cas, l’abord technique est très facile d’accès), voici quelques tutoriels pour insérer facilement un favicon sur votre site, blog ou autre support web :
Petit plus : Favicon pour iphone
Restons au goût du jour et sachez qu’il est possible pour les possesseurs d’iPhone ou d’iPad d’avoir un petit icone cliquable sur leur fenêtre de démarrage pour accéder directement à un site Internet.
Pour ajouter cette icone cliquable dédiée sur votre site, rien de plus simple. Il suffit de déposer à la racine de votre site une image PNG 45x45px et de l’appeler apple-touch-icon.png.
Ajouter un favicon pour iPhone >> Accéder au tutoriel complet.
Conclusion
Pour conclure, la réalisation d’un favicon est finalement relativement rapide. Plus qu’une simple question de finition, cette petite image fait intégralement partie de l’identité de votre site.