En laissant penser que la vitesse d’affichage allait devenir un critère du référencement naturel d’un site Internet, la petite sphère du Web s’était enflammée l’année dernière. Encore aujourd’hui, les avis sont assez partagés sur l’impact de la vitesse d’affichage sur le référencement naturel d’un site. Cependant, il y est clairement établit que la vitesse d’affichage influence fortement l’efficacité d’un site. Parmi les éléments permettant d’accélérer la vitesse d’affichage d’un site, un bon CMS peut-être un élément important… Petit tour d’horizon…
Importance de la vitesse d’affichage
Je ne reviens pas sur la question de son impact sur le référencement naturel, les avis restent très contestés sur ce point. Une chose est sûre, Google regarde ce critère avec beaucoup d’intérêt. D’ailleurs, Google prend d’ores et déjà en compte la vitesse d’affichage d’un site comme élément d’évaluation de la qualité des annonces de son programme Adwords.
Travailler sur la vitesse est dans tous les cas important. Amazon a ainsi quantifié qu’un gain de 100 ms dans la vitesse d’affichage de ses sites se traduisait par un gain de 1% sur son chiffre d’affaires. De même, Google a estimé avoir gagné 30% de visiteurs sur son service Google Map en augmentant de 30% la vitesse de son service.
Pour nous, un site de qualité est obligatoirement un site rapide, il s’agit d’un critère important dont nous avons pu mesurer l’impact et comme vous le verrez plus loin, nous nous sommes beaucoup investis sur ce point. A notre niveau, nous avons aussi pu vérifier la réalité de cet impact. Ainsi, nous avons mesuré qu’un gain moyen d’environ 200ms par page sur près de 150 sites institutionnels d’entreprises se traduisait par une augmentation immédiate de 11,8% du nombre de pages vues sur ces mêmes sites et de façon induite nous avons obtenu des taux de contact plus élevés.
Qu’est-ce qu’un site rapide ?
La perception de la vitesse d’affichage d’une page est bien subjective. Il y a dix ans, à l’époque où les modems affichaient des taux de transfert de 28kbit/s, une page qui s’affichait petit à petit en moins de 10s était considérée comme rapide. Aujourd’hui, Google nous fait rentrer dans l’instantanéité avec ses pages qui se chargent en moins de 500ms.
La façon dont une page se construit peut également influencer la perception de la vitesse d’affichage (affichage progressif, utilisation de transition, etc.).
Dans son outil Webmaster Tools, Google nous a donné sa définition d’un site rapide, il doit s’afficher en moyenne en 1,5s pour les utilisateurs de ce site.
L’importance du CMS.
La vitesse d’affichage d’une page dépend de nombreux paramètres comme la vitesse de génération des pages, le nombre et la taille des éléments affichés sur une page, la fusion/compression des échanges, etc. Aujourd’hui, la majorité des grands « CMS modernes » dispose de système de cache conçu pour accélérer la vitesse d’affichage des pages, en revanche encore trop peu travaillent sur le nombre et la taille des requêtes.
Nous avons fait un benchmark en juillet 2010 sur les principaux CMS OpenSource du marché pour voir quel était le niveau de performance de chacun. Notre objectif de l’époque était de positionner notre WebGazelle® CMS 2.0 pour lequel nous venions de finaliser 3 technologies d’accélération des pages générées par notre CMS.
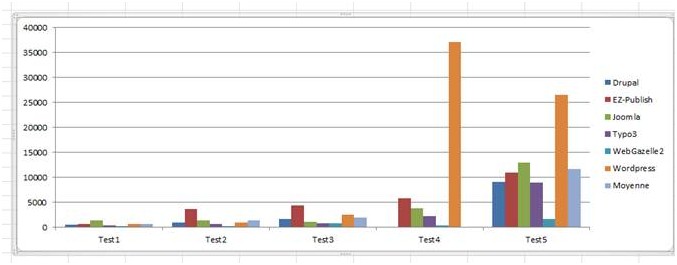
Le premier benchmark (2) que nous avons mené s’intéressait à la vitesse de génération des pages lorsque le site était soumis à un faible trafic (Test1 : 2 pages/seconde) et quand il était soumis à un trafic plus élevé (Test5 : 25 pages/seconde).
Les écarts de performance se creusent en fonction du niveau de trafic
test 1 : 2 requêtes/s – test2 : 4 requêtes/s – test3 : 10 requêtes/s – test4 : 15 requêtes/s – test5 : 25 requêtes/s
Bien sûr, ces résultats ne sont pas à prendre pour des vérités et vont varier en fonction de beaucoup de paramètres, mais ils permettent toutefois de dégager des tendances intéressantes. Comme on peut le voir, même dans le cas d’un site faiblement chargé, il existe des différences de plusieurs centaines de millisecondes entre les CMS les plus rapides et les plus lents. Cette différence est très largement accentuée quand le trafic augmente.
Nous avons mené d’autres benchmarks qui se focalisaient sur les temps d’affichage complet d’une même page, c’est-à-dire après le téléchargement de tous les éléments d’une page (HTML, JS, CSS, Images, etc.). Nous avons décidé de ne pas les publier car les résultats sont très dépendants des conditions de l’expérimentation. Nous avons cependant obtenu des différences importantes pouvant dépasser 30% entre les CMS les plus rapides et les plus lents. Du coté des tendances, WebGazelle® CMS 2.0 était le plus rapide, suivi d’assez près par Drupal, eZ-Publish et Typo3, en queue de peloton se trouvait Joomla et WordPress.
Quel logiciel CMS choisir ?
La vitesse d’affichage d’un site est un élément important dans l’efficacité de celui-ci et donc un élément significatif de son niveau de qualité. Comme nos propres tests tendent à le montrer, il existe finalement des différences notables entre les CMS. Ces différences ont d’ailleurs tendance à se creuser avec l’augmentation du trafic d’un site. Relativisons tout de même, si le CMS est un des ingrédients permettant d’avoir des sites rapides, il en faut beaucoup d’autres pour aboutir à un site performant.
(1) Taux de rebond : pourcentage des visiteurs quittant un site après l’ouverture d’une unique page.
(2) Le benchmark a réalisé en date du 17 juillet 2010 sur les dernières versions stable des logiciels WordPress, Joomla, Typo3, eZPublish, Drupal et WebGazelle® CMS 2.0. Aucun plugin/module n’avait été installé. Les systèmes de cache inclus en standard étaient activés. Les conditions du test se voulaient équitables (même site Internet, même serveur au repos, réseau interne 100Mbit/s entre le poste client et le serveur). Les temps indiqués ont été mesurés par le logiciel jMeter et sont issus d’une moyenne des 90centiles de 10 itérations. Le test à faible trafic correspond à l’injection 2 requêtes/secondes et le test à fort trafic correspond à l’injectif de 25 requêtes/secondes.








One Comment
Mauriange
5 septembre 2011 at 15 h 17 minBonjour
Ravi de votre article étant sensible à cette notion de rapidité .
Et oui la vitesse d’affichage influence fortement l’efficacité d’un site ! De nombreux commerçants sur internet devraient en prendre conscience.
Pour vous aider Pingwy propose un outil totalement gratuit qui permet de tester la rapidité de d’un site , de se comparer à un concurrent et d’obtenir des conseils pratiques. En plus l’analyse se fait depuis des sondes françaises ce qui mérite d’être souligné
Cordialement
Rendez vous sur : http://www.monitoring-transactionnel.com/performance