Lors de la conception d’un formulaire, vous posez-vous toujours les bonnes questions ? Qui n’a jamais eu tendance à tomber dans la facilité qui consiste à voir le formulaire comme un simple moyen de remplir sa base de données ?
La réalité est que vous pouvez considérablement améliorer votre taux de transformation en rendant vos formulaires « intelligents » et en appliquant quelques règles simples.
Raccourcir les formulaires
Le premier obstacle pour un utilisateur est le formulaire en lui-même. Si le formulaire n’est pas indispensable à l’utilisation de votre site, mieux vaut s’en passer. Dans le cas contraire, comme pour les formulaires d’inscription, vous pouvez réduire ceux-ci au strict minimum. En effet, Dans bon nombre de cas, une inscription valide revient à indiquer un « pseudo » et un mot de passe. Vous pouvez alors raccourcir le temps de saisie en proposant à l’utilisateur de compléter les autres informations plus tard via son compte ou son profil. Vous rencontrerez ainsi beaucoup moins de réticences concernant les inscriptions.
Un bouton explicite = augmentation du taux de transformation ?
Parfois, la simple formulation des boutons peut avoir un impact considérable sur les actions de l’utilisateur. Le simple fait de remplacer les traditionnels boutons « Se connecter / S’inscrire » par un bouton « Continuer » peut avoir une incidence forte pour amener vos internautes à poursuivre leur visite. On se trouve ainsi dans une continuité de l’action et non plus face à un obstacle obligatoire.
Organisation des formulaires : un ou plusieurs écrans ?
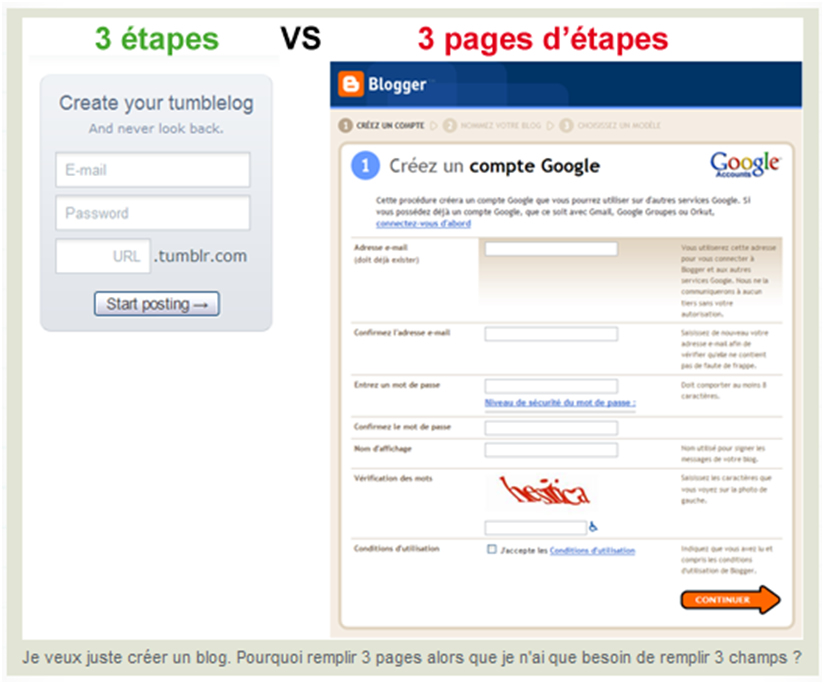
L’organisation des formulaires a également son importance. A la conception du formulaire, vous avez le choix entre présenter tous les champs sur une seule page ou les répartir sur plusieurs pages en mode « pas à pas ». A chacun ses avantages et inconvénients.
La page unique permet de tout visualiser en un seul coup d’œil et ainsi de se rendre plus facilement compte du temps nécessaire pour la saisie. En revanche, la masse d’information peut aussi effrayer et rebuter l’utilisateur. A l’inverse, un formulaire scindé en plusieurs pages permet d’assister l’utilisateur. N’oubliez pas d’indiquer le nombre d’étapes sur chaque page du formulaire, suivant le principe du chemin de fer. Par contre, il faut savoir que ce type de formulaire induit un processus plus long rendant la validation de chaque page d’écran obligatoire.
Groupement et alignement des champs
Pour faciliter la lecture d’un formulaire, il est préférable de grouper les champs par logique d’utilisation. Il est également conseillé de bien aligner toutes les informations importantes : les champs de saisie avec le bouton « Valider » pour que l’œil puisse suivre une ligne logique.
Présélection d’information dans une liste
Dérouler des longues listes déroulantes (année de naissance, pays de résidence) a toujours un côté rébarbatif. Pour améliorer cela, présenter les listes par groupes en présélectionnant la France par exemple ou en groupant les choix les plus utilisés en premier. Une autre solution consiste aussi à intégrer un moteur d’autocomplétion. Des choix sont ainsi proposés dès les premières lettres du mot saisies.
Gestion des erreurs
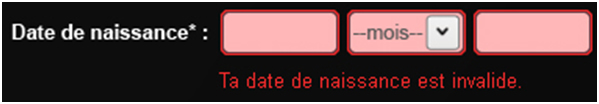
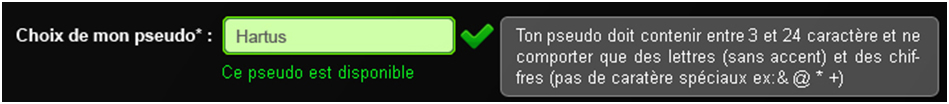
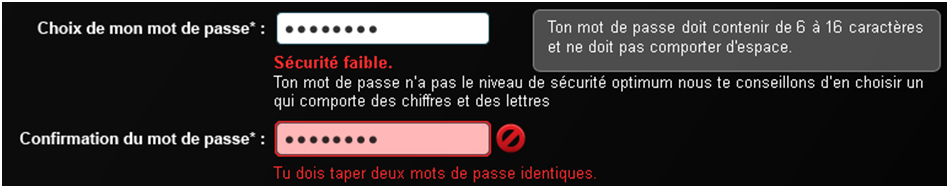
La meilleure gestion des erreurs de saisie consiste à les prévenir ou à les éviter. Je m’explique : il est préférable de guider l’utilisateur tout au long de sa saisie pour lui éviter ainsi de tomber dans le cas d’erreur. Par exemple, lui indiquer le nombre de caractères minimums pour un mot de passe, s’il faut des caractères et des chiffres. Il est aussi intéressant de lui expliquer pourquoi tel champ est important ou à quoi cette information va être destinée (dans le cas d’informations sensibles ou personnelles).
Le nec plus ultra des formulaires est la validation à la volée. Au fur et à mesure que l’utilisateur avance dans son formulaire (change de champ), une coche verte vient se placer en vis-à-vis si tout est parfait. Dans le cas contraire, un message d’erreur s’affiche en rouge à côté du champ avec ce dernier en surbrillance accompagné d’un message du type « Le code postal ne doit contenir que des chiffres ».
Pour le champ « mot de passe », une barre de couleur peut indiquer la « puissance » du mot de passe au fur et à mesure de la frappe.
Autre exemple très utile : afficher la disponibilité d’un « pseudo » à la volée.
Tous ces exemples utilisant généralement la technologie AJAX permettent de faire gagner du temps à l’utilisateur en rendant sa saisie plus intuitive et assistée.
Exemples d’utilisation :
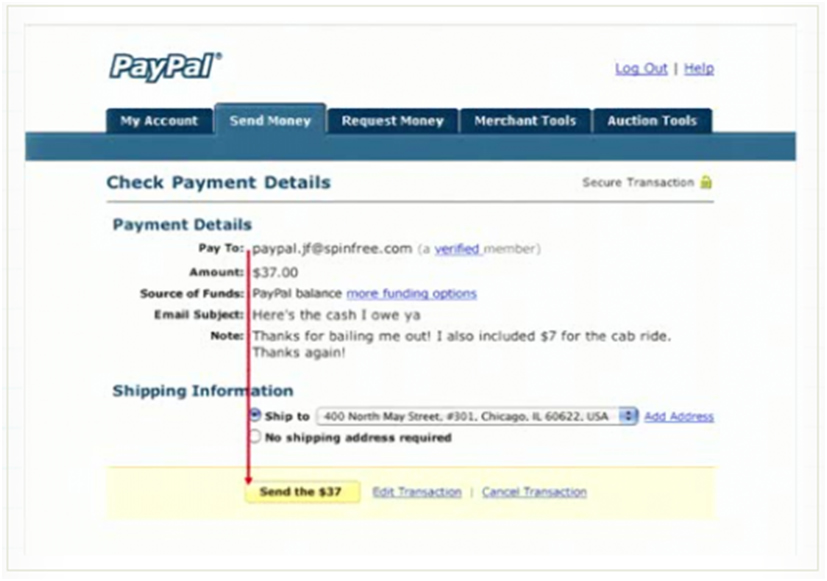
Récapitulatif des infos saisies
Suivant les cas, un récapitulatif des informations saisies avant validation sera très apprécié de l’utilisateur qui pourra alors s’assurer qu’il n’a pas fait d’erreur dans les informations saisies.
Conclusion
En mettant à profit ces quelques règles, vous rendrez transparents vos formulaires et augmenterez ainsi votre taux de transformation sur vos sites.
Sources :
http://www.mickaelgros.fr/2009/02/lecon-dergonomie-ou-le-bouton-a-300-millions-de-dollars/
http://www.ergolab.net/articles/ergonomie-formulaire.php
http://bbxdesign.com/2009/04/21/comment-realiser-un-bon-formulaire-html/












3 Comments
agence web Saint germain en laye
1 mars 2011 at 14 h 04 minsavez vous qu’un bouton customisé peut augmenter le taux de click de 20% ..la qualité du bouton a donc son importance dans les formulaires evidemment
Gazelle du web
21 mars 2011 at 8 h 39 minon fera un article effectivement sur les boutons customisé, c’est au programme 😉
Tony
23 janvier 2013 at 8 h 41 minBon article qui présente quelques fondamentaux. On pourrait également rajouter (liste non-exhaustive) :
– Utiliser la balise « label ».
– Idéalement, placer le champ « label » au dessus du champ à remplir. Ou à gauche mais aligné à droite.
– Mettre en évidence le champ actuellement sélectionné avec un design spécifique.
– Remplacer le captcha anti-robot par une solution plus agréable pour l’utilisateur.
– Ne pas masquer les mots de passe par des étoiles.
– Eviter de mettre des étoiles « * » pour désigner les champs obligatoires. Adopter une solution compréhensible par tous et sans légende, par exemple en écrivant « facultatif » dans un placeholder pour les champs concernés.